One of the crucial advantages of continuous integration is the quick turnaround times when builds or tests fail. To facilitate this, a good CI system needs to get the relevant information into the heads of the developers as fast as possible. To this effect email and RSS have been the traditional mediums.
Email is good for providing data to localize the failure, such as the part of the build log that contains the error messages but very quickly gets filtered into a sub-folder and lies unchecked for too long. It is also easy to generate a flood of email notifications that closely resemble spam and often are treated as such. In many of my projects email notification only worked as long as someone monitored the notifications and alerted the rest of the team. A secondary result of such a process is that the build ends up owned by the monitor and not the whole team. Team members not immediately affected, usability engineers and project managers spring immediately to mind, are usually left out of the loop.
RSS notification is faster than email only if the reader is configured accordingly. It suffers from the same overload and negligence issues as email and sometimes requires additional software (on Windows in particular) while it is not as widely used or accepted.
Both methods require effort on the part of the developer. Effort to react on the notification and parse the information.
For effortless, near immediate conveyance of information, an information radiator provides us with a better solution. As defined by Alistair Cockburn: “An information radiator displays information in a place where passersby can see it. With information radiators, the passersby don’t need to ask questions; the information simply hits them as they pass. Two characteristics are key to a good information radiator. The first is that the information changes over time. This makes it worth a person’s while to look at the display… The other characteristic is that it takes very little energy to view the display.”
Placed appropriately, somewhere within line of sight of as many team members as possible a radiator maximizes the effectiveness of information transmission and above all does not discriminate between roles - everyone is privy and consequently responsible for the information on display.
A side-effect of the radiator’s primary raison d’etre of conveying information is that it generates interest in the project. Any passerby is “irradiated” and it is very common for team members to be questioned directly on the information presented. The radiator becomes a “conversation piece”.
There is discussion on the merits of low-tech vs. high-tech radiators (e.g. whiteboard vs. wide-screen) but as a self-respecting geek and gadget aficionado I lean towards the high-tech solutions.
Currently my team employs a wide-screen LCD TV hooked up to a decommissioned laptop running a browser full screen. The radiator software is a miniscule sinatra application whose main code is:
In this design the plug-ins are a combination of a ruby class responsible for assembling and a javascript function for displaying information (although out of convenience all javascript is bundled in one file).
Purely out of a desire to experiment with javascript and HTML5 features the display is drawn on a <canvas> element. In the same manner instead of a canvas element the js functions can manipulate a div element and produce HTML.
Surprisingly this results in a very simple and flexible way of quickly presenting information: the ruby class collects the information and constructs a call to the javascript function (the value returned by the call to drawing_function) manipulating the data until they are ready for consumption and only a few lines of javascript are necessary to draw the information on canvas. All javascript functions use setTimeout to reload the same page and the Sinatra app cycles through the available “screens”.
The relatively limited 2D drawing functions are more than enough for simple status display. Some examples:
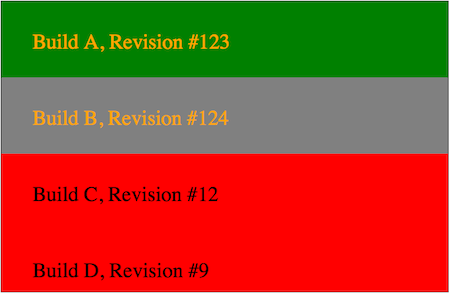
Display the status of the project builds (grey means running!)

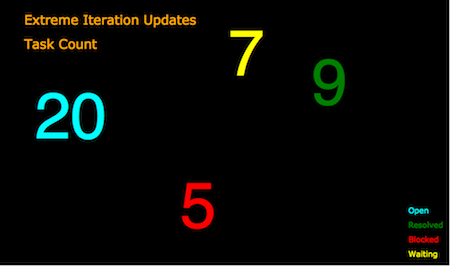
Display the number of tasks for the current iteration

This radiator has an additional advantage: It can be used by a distributed development team. All you need is a browser and the address of the radiator’s server.